Vytvořte obrázek (např. header1300.jpg) příslušné šířky, nahrajte jej do adresáře fp-interface/themes/leggero/leggero-v2/imgs/
Nadpis skryjete když nastavíte: font-size: 0% v common.css
#head a { font-size: 0%; color: white; text-decoration: none }
After changing, you must open in “new anonymous window” due to the browser cache!
in the file fp-interface/themes/leggero/leggero-v2/res/common.css
line 169 replace: background: rgba(184,60,50,0.7);
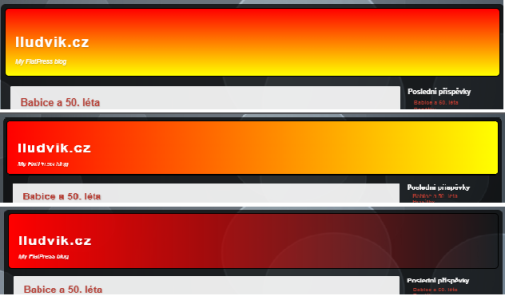
a) background: rgba(184,60,50,0.7); b) no background c) background-image:url(../imgs/back.jpg); d) background-image:url(../imgs/header1300.jpg);
Load bad theme with error HTTP ERROR 500 ?
Repair fp-content/config/settings.conf.php
in the file fp-interfacethemesleggeroleggero-v2rescommon.css
line 169 replace: background: rgba(184,60,50,0.7);
background-image: linear-gradient(red, yellow); background-image: linear-gradient(to right, red , yellow); background-image: linear-gradient(to right, rgba(255,0,0,1), rgba(255,0,0,0));